namespace S2.UI.Multitouch
Description
Multitouch extensions.
The manipulate:update event is fired when an element is "manipulated",
which means when it is panned, scaled or rotated. Consumers of this event
do not need to worry about how the system determines if a manipulation
takes place.
For now, Multitouch support needs to explicitly enabled, by setting
<script>S2.enableMultitouchSupport = true;</script>
before the DOM is fully loaded (you can insert this snippet just before the BODY tag ends).
Currently, there's two different "input modes", that fire the event, with two multitouch APIs supported:

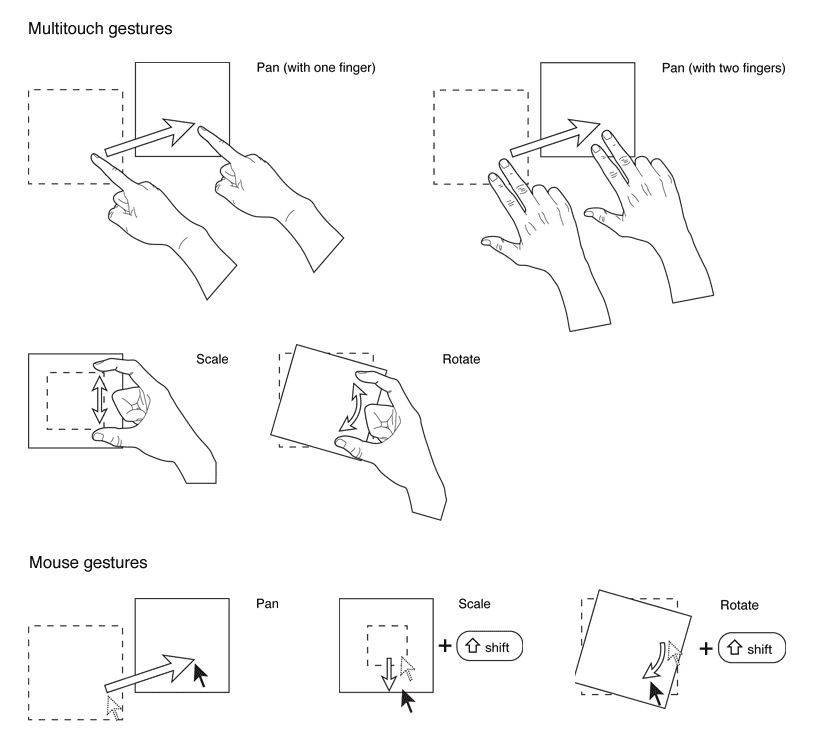
- Nokia's Multitouch API - on supported devices/browsers, touching an element with one or more fingers fire the manipulate:update event. Panning, scaling and rotation can take place at the same time.
- Apple's Touch API - on iOS devices (Safari/WebKit on iPad, iPhone and iPod touch), touching an element with one or more fingers fire the manipulate:update event. Panning, scaling and rotation can take place at the same time.
- Mouse dragging (with optional shift key) - on all other browsers, manipulate:update events are fired when clicking on an element with the mouse, and then moving the mouse with the mouse button held down. Pressing the shift key when clicking the element toggles to rotation/scale mode, from the default panning mode.
In addition to the usual event information, the manipulate:update event sends along four
pieces of information in it's memo property:
{ panX: 12, panY: -110, rotation: 1.5707633, scale: 1.2 }
// panned 12px to the right, 110px up, about 90° rotated, scaled up by 20%
panXandpanYcontain information about how an element was moved, relatively to it's original page position. These values are given in pixels. These panning coordinates persist between individual touch and dragging actions. If two fingers are used to drag, the panning is relative to the mid point between those two touches. On browsers or hardware without touch or multitouch support, dragging with the mouse initiates manipulate:update events that contain panX and panY information.rotationcontains an element's rotation relative to it's original position (set withElement#transform). This value is given in radians. If multitouch is supported, the element can be rotated by using two fingers and making a rotation movement. On browsers or hardware without touch or multitouch support, dragging with the mouse while holding down the shift key initiates rotation (and scaling), relative to the element's mid-point.scalecontains an element's scale factor, relative to it's original scale (set with Element#transform). This value is a factor of the original size, where 1 is equal to the original size, 2 is twice the size, 0.5 half the size, and so on. If multitouch is supported, the element can be scaled by using two fingers and making a pinch or reverse-pinch (expand) movement. On browsers or hardware without touch or multitouch support, dragging with the mouse while holding down the shift key initiates scaling (and rotation), relative to the element's mid-point.
Example for observing manipulations and logging the components:
$('element_id').observe('manipulate:update', function(event){
console.log(Object.toJSON(event.memo));
});